Ask Question
To get insights or assistance with code in a GitHub repository, you can use the Devgen . Here’s how to ask questions using Devgen:
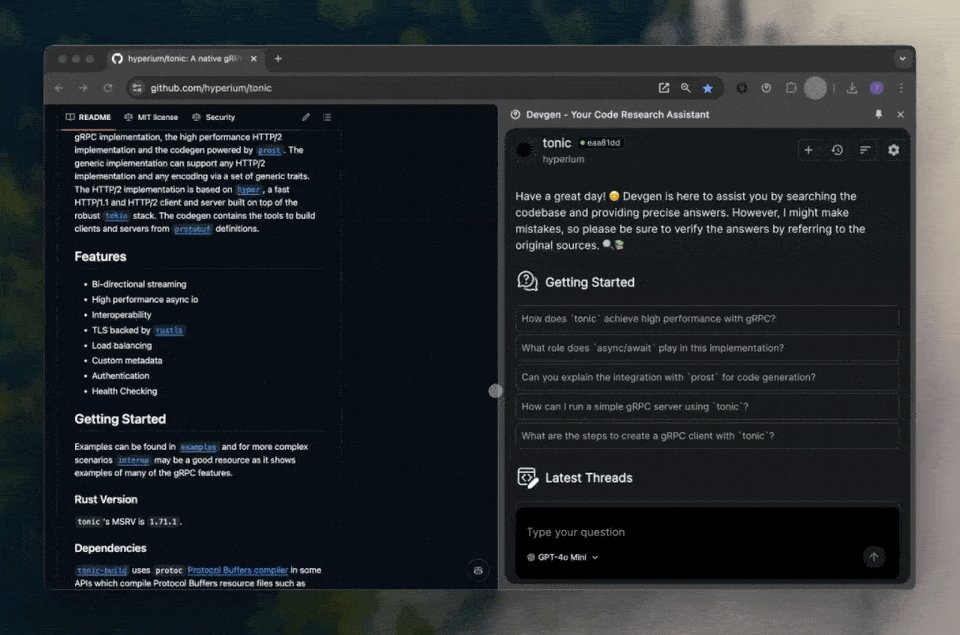
- Open the GitHub repository in Chrome.
- Click the Devgen logo to open the side panel.
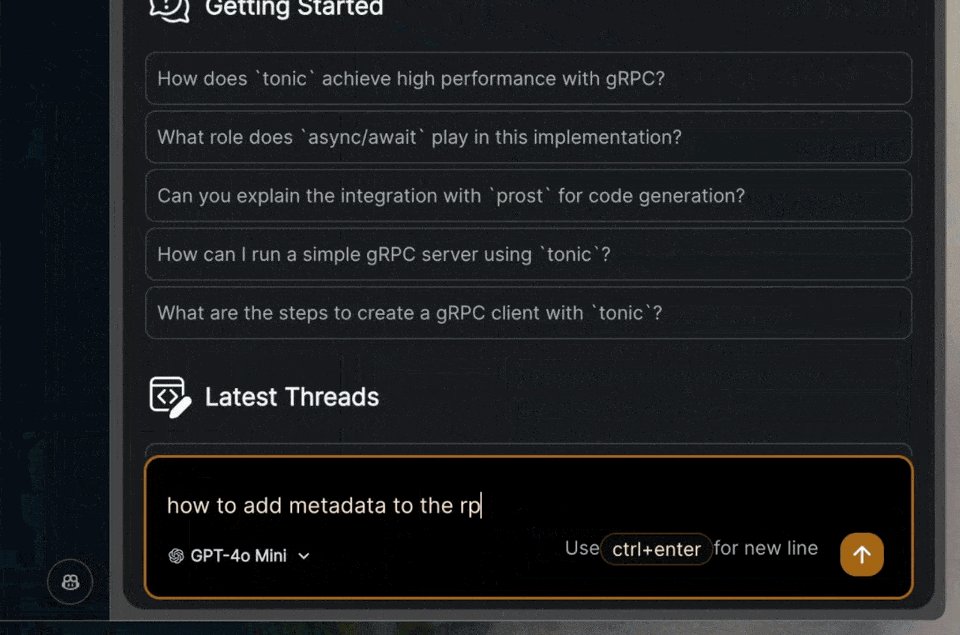
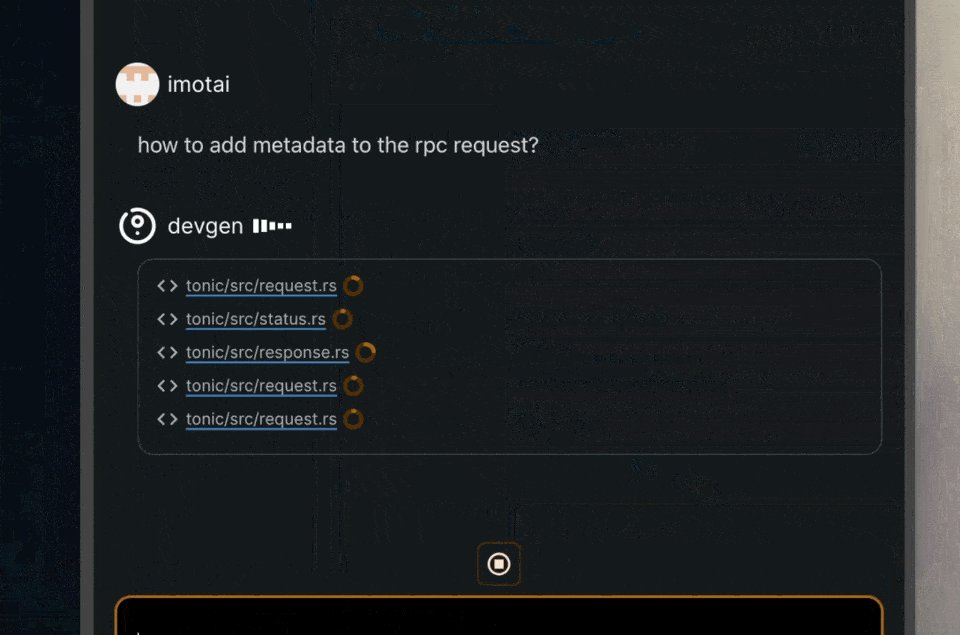
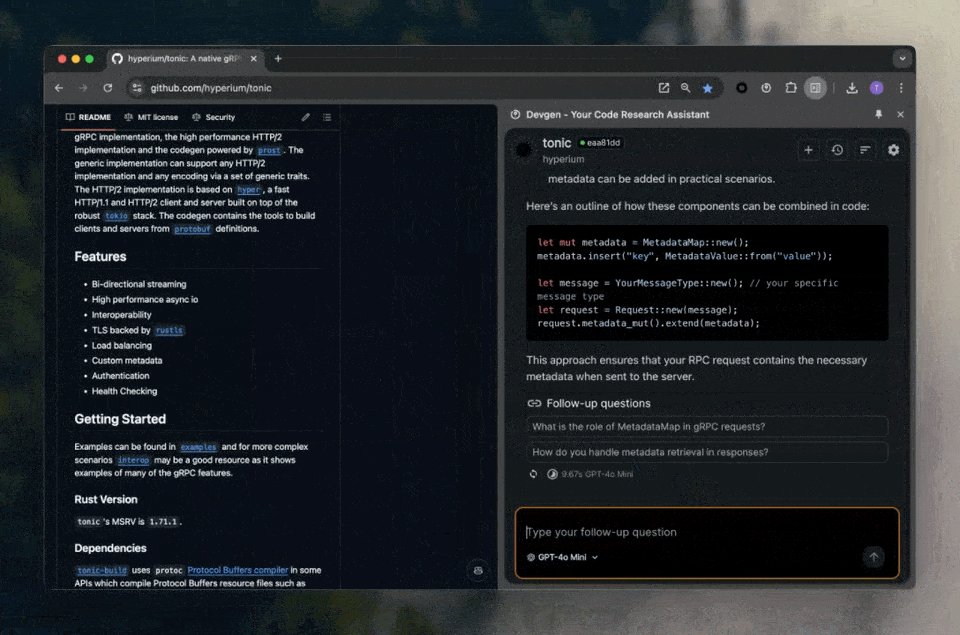
- In the Devgen side panel, type your question to receive relevant information and guidance related to the code in the repository.

If there is no index available for the repository, you’ll need to set up the index first. This enables Devgen to access and analyze the repository’s content for more accurate answers.
Ask Questions with Quotes
Devgen makes it easy to ask questions about specific parts of the code, documentation, or configuration files by quoting content:
- In the GitHub repository, select the code, documentation, or configuration text you want to ask about.
- Right-click the selected content and choose Add xxx.
- The selected content will appear in the Devgen input box in the side panel, where you can add an additional question or context.
Example: If you select a function definition in the code and add it to Devgen, you can then ask, “Can you explain what this function does?” or “What are some potential issues with this code?”
Best Practices
For the best results when asking questions in Devgen, follow these guidelines:
-
Be Specific: Clearly specify what you want to know. Rather than asking "What does this code do?", try asking, "What is the purpose of the
calculateTotal()function inInvoice.js?" -
Add Context: Mention relevant files, functions, or sections in the repository. For example, "How does
fetchDatainapiUtils.jshandle error responses?" -
Break Down Questions: If your question covers a large codebase or complex functionality, consider asking about smaller sections one at a time.
-
Regularly Update Index: For actively updated repositories, refresh the index in Devgen periodically to ensure it includes the latest code changes.
Usage Cases
Here are some scenarios where Devgen in the Chrome side panel can be particularly useful:
-
Code Explanation: If you’re exploring a new project, ask Devgen for explanations of specific functions, classes, or files, such as "What does the
userAuth.jsmodule do?" -
Troubleshooting: If you're encountering issues, describe the problem in Devgen. It can help identify potential sources of the issue within the repository and suggest possible solutions.
-
Dependency Analysis: For complex codebases, Devgen can help trace dependencies. Ask something like, "What dependencies does
dashboard.jsrely on?" -
Refactoring Suggestions: If you're considering refactoring, Devgen can point out sections that might need optimization or cleanup, which is especially useful for maintaining large or older codebases.
-
Documentation Support: Devgen can assist in gathering details about functions, classes, and modules to streamline documentation efforts.